How to use an Image block
An Image block is used to add informative or decorative images to your page.
How to use an image block
Consider that blind or visually impaired users need to have alternative (‘alt’) text to understand the content of informative images, which will be read out to them separately. This can break up the flow of your content for these users.
You can also use decorative images (which don’t convey essential images to the user) – when decorative, images do not have alt text.
Both informative and decorative images can make your site more visually interesting, but consider your whole site design . Some neurodivergent or visually impaired users may find lots of this kind of content overwhelming. Find out how to use images in an effective and accessible way.
Any image you use on your site needs to be the correct size and quality to display correctly:
- maximum image width is 800 pixels
- maximum height 300 pixels
You can use a taller image, but this will take up more space on the screen which may be difficult to view, especially on mobile.
How to add an Image block
To add an Image block to your page:
- Click the plus (‘+’) button to add a block to your page.
- Type ‘image’.
- Click the ‘Image’ option.
- Click ‘Upload’ to add your image to the site.
- Click the image and select ‘Add caption’ to describe what your image shows
- If you can’t see the right settings sidebar, click the black ‘Settings’ button on the top right toolbar.
- In the right settings sidebar, click the ‘Block’ tab to make sure it’s selected.
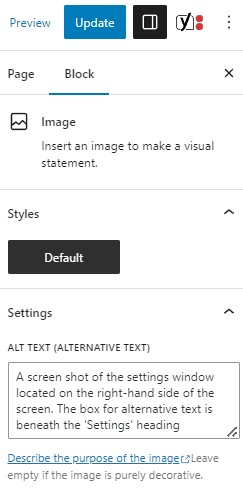
- Type alternative text to describe an informative image in the ‘ALT TEXT’ box (Image 1) – find out how to write effective alternative text.
- Select the image size you want from the ‘IMAGE SIZE’ drop-down menu – select ‘Full Size’ if your image is taller than 300 pixels.
- If you want your image to be resized to a square ratio select ’thumbnail’ or ‘medium’ from the ‘IMAGE SIZE’ drop-down menu